- Preparación
En el primer plano pon un color claro, Yo puse #fffff0, Y en el plano de fondo un color oscuro, Yo puse #5c5c5c
(Si eliges colores a tu gusto, usa colores que armonicen bien pero que no tengan mucho contraste)
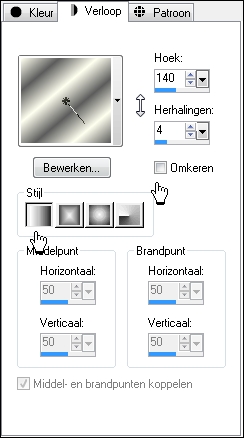
Cambia el color del primer plano por el Gradiente:

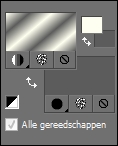
La paleta de materiales se ve como esta:

- Abrir una nueva imagen:
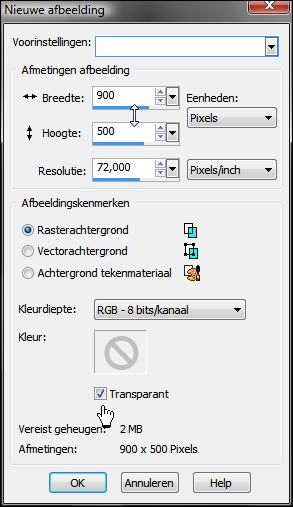
Archivo – nuevo – nueva imagen:

- Rellenar con el gradient

- Ajustar - Desenfocar – Desenfoque Gausiano: radio: 75
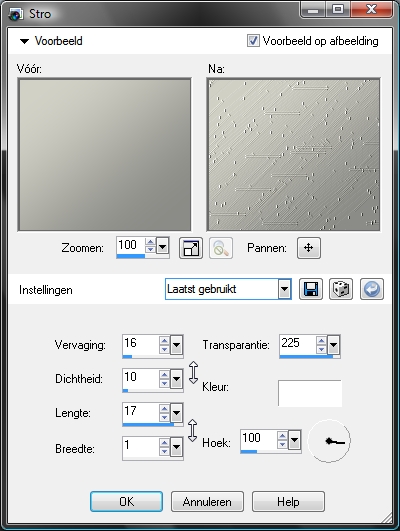
- Efectos - Efectos de textura – Paja, con esta configuración.:
color = blanco

- Capas - duplicar
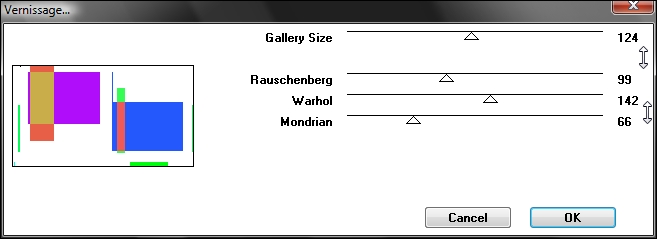
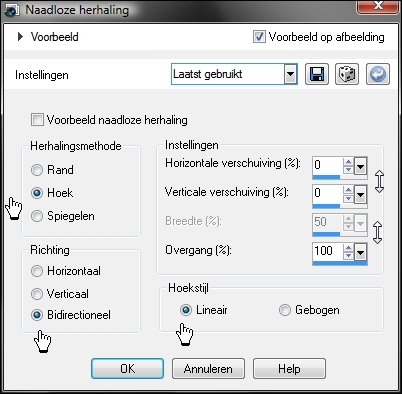
- Efectos - Complementos - VM Instant - Vernissage:

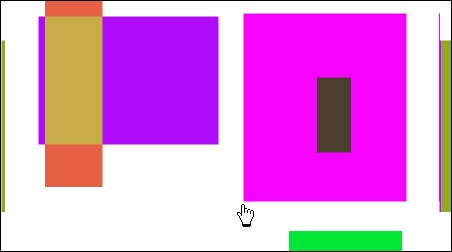
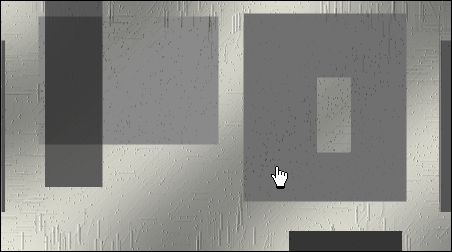
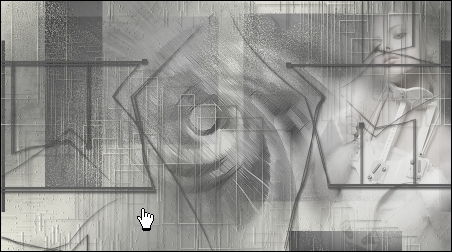
Este es el resultado

- Efectos - Complementos - Transparency - Eliminate white
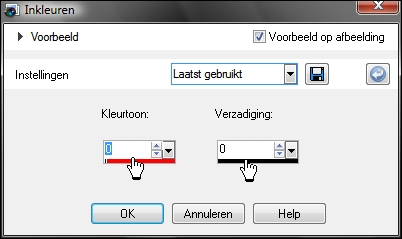
- Ajustar –matiz y saturación -colorear:

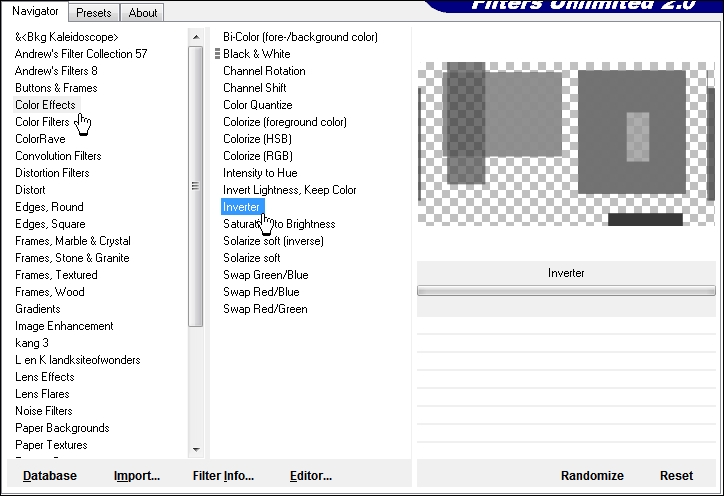
- Efectos - Complementos - Unlimited 2.0:

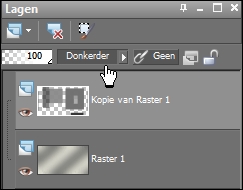
- Activar la paleta de capas y cambia el modo de mezcla a Oscurecer.
Si usas diferentes colores: modo de mezcla : Luminosidad heredada(L) y (si es necesario) Bajar la Opacidad de esta capa

Esto es lo que tienes ahora:

- Capas - nueva capa de trama
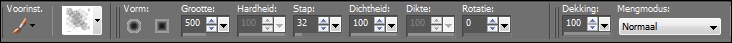
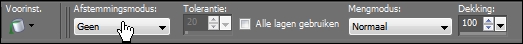
- Activar la configuración de la herramienta pincel y selecciona :
 
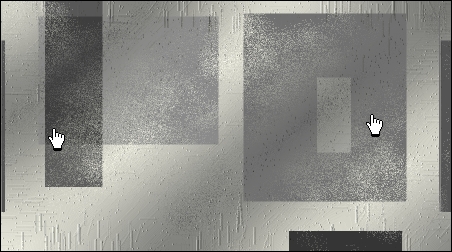
- Estampar con el gradiente a la drecha y a la izquierda de la capa para obtener el resultado que puedes ver aquí:

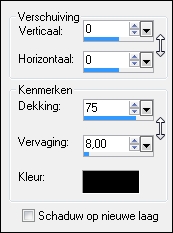
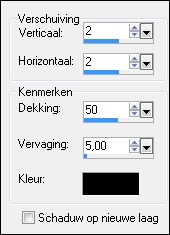
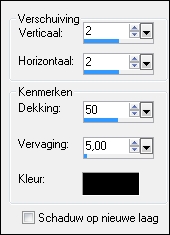
- Efectos - Efectos 3D - Sombra:

- Activar el archivo psp @nn_abstract_2020_Niqe_tdstudio.pspimage (Como se puede ver en la paleta de capas la opacidad de esta capa es = 55, déjalo de esta forma. Si usas diferentes colores, puedes colorear este tube)
Edición - Copiar
- Activa tu tag, Edición – pegar como nueva capa (no mover)
Éste es el resultado:

- Activar el misted tube: @nn_003_misted_woman_tdstudio.pspimage
Edición - Copiar
- Activa tu tag, Edición - pegar como nueva capa
- desplazar hasta el extremo derecho del tag
Si usas otros tubes, Bajar la Opacidad de la capa a tu propia elección.

- Capas - nueva capa de trama
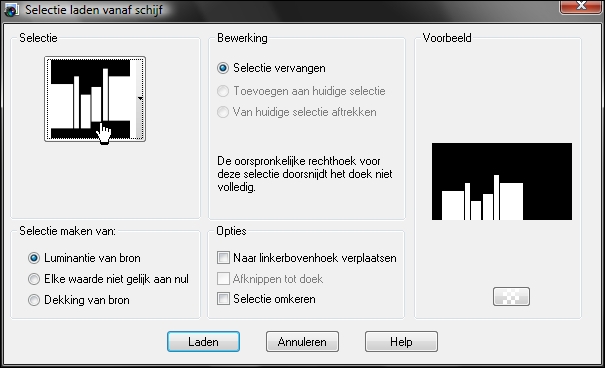
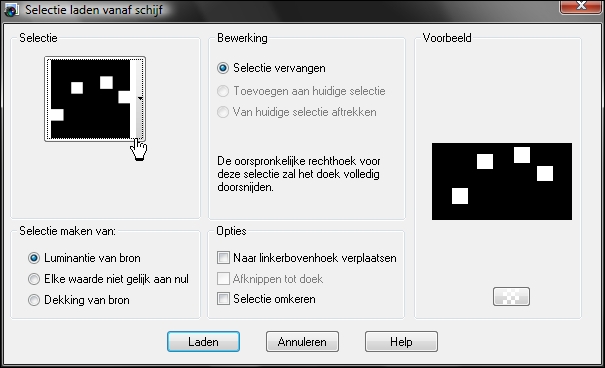
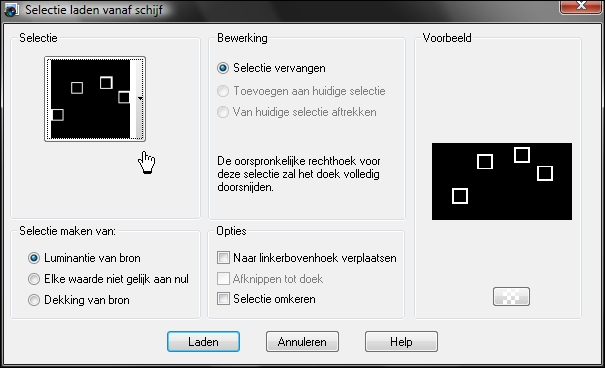
- Selecciones – cargar/guardar selección de disco- cargar selección de disco y elige mi selección:
@nn_100109_Selectie001_Niqe_tdstudio.PspSelection


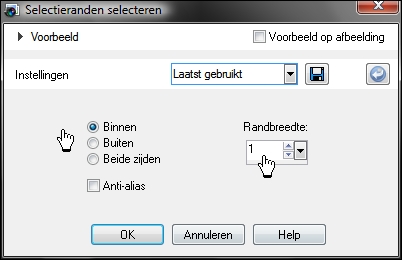
- Selecciones - Modificar – seleccionar bordes de selección:

- Zoom bien para rellenar los bordes

- Rellenar los bordes con el gradiente

Pon atención: modo de ajuste = Nada

- Selecciones - Anular la selección
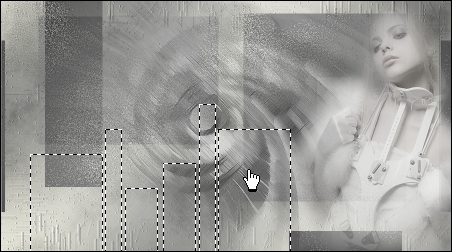
Esto es lo que debes tener:

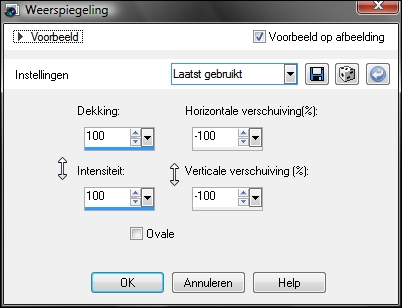
- Efectos - Efectos de reflexión - retroacción:

- Efectos - Efectos de la imagen –Mosaico integrado:

El efecto se ve así:

- Efectos - Efectos 3D - Sombra, ver valores:

- Activar la imagen PSP @nn_lines_Niqe_tdstudio.pspimage
› › › › (colorea si usas otros colores)
Edición - Copiar
- Activa tu tag
Edición - pegar como nueva capa
- Efectos - Efectos 3D - Sombra:

Tienes esto ahora:

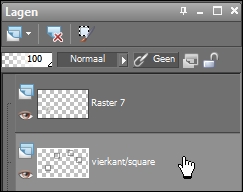
- Capas - nueva capa de trama -->Renombrar esta capa "VIERKANT" (= cuadrado)
- Selecciones – cargar/guardar selección de disco- cargar selección de disco y elige mi selección

- Rellenar la selección con el color oscuro del plano de fondo #5c5c5c
- Selecciones - Modificar - Contraer:

- Supr con el teclado
- Selecciones - Anular la selección
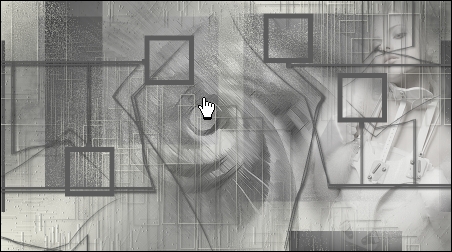
Tienes esto ahora:

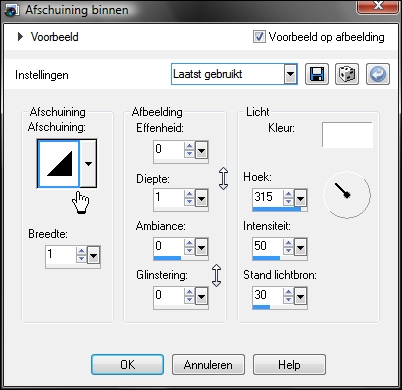
- Efectos - Efectos 3D –biselado interior:

- Activa la imagen niqe_image.jpg
Edición - Copiar y minimiza esta imagen
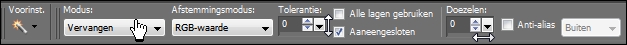
- Activar la varita mágica con los valores exactos de aquí abajo: (modo = reemplazar, contiguas marcado)

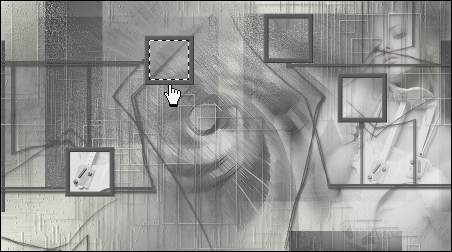
- Seleccionar :el pequeño cuadrado abajo a la izquierda

- Selecciones - Modificar - Expandir 5 px
- Ahora Edición - pegar como nueva capa (la imagen permanece en la memoria)
- Ahora elige una pequeña parte de la imagen (mueve la imagen con la herramienta mover)
Esta fue mi elección:

- Selecciones - Invertir
- Supr con el teclado
- De nuevo Selecciones Invertir
- Volver a la capa llamada "vierkant" (Cuadrado)

- Selecciona ahora el segundo pequeño cuadrado con la varita mágica (no es necesario Anular la selección , la selección se reemplaza automaticamente)

- Selecciones - Modificar –Expandir 5 px
- De nuevo Edición - pegar como nueva capa (la imagen permanece en la memoria)
- Elige otra parte bonita de la imagen (con el mismo procedimiento de antes)
- Selecciones - Invertir
- Supr con el teclado
- de nuevo Selecciones - Invertir
- Activa la capa "vierkant (cuadrado)”!!!!!!!!!!!!!!!!!!!!!!!!!!
- Continuar hasta que los 4 cuadros estén llenos, y Anular la selección después.
Este es el resultado:

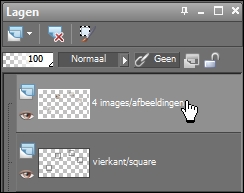
- Activar la capa de arriba del todo, vamos a Fusionar las 4 Capas con las imágenes
- Capas - Fusionar hacia abajo -->> repetir 3 veces, no más
tu paleta de capas se ve así:

- Efectos - Complementos - EC 5: Impact - Glass, elige mi preset en tab SETTINGS: @nn_Niqe_EC5_Glass
- Capas - Organizar – Bajar
- Activar la capa de arriba del todo de nuevo (la capa de los pequeños cuadrados ")
- Capas - Fusionar hacia abajo. La paleta de capas se ve como esta

- Efectos - Complementos EC 5: Impact - Gradient glow elige mi preset @nn_Niqe_tdstudio_GG_EC5 tab Settings (user settings)

Tienes esto ahora:

- Capas - nueva capa de trama
- Selecciones – cargar/guardar selección de disco- cargar selección de disco y elige mi selección:

- Rellenar la selección con el gradiente

- Capas - nueva capa de trama!!!!!!!!!!!!!!!!!!!!!!!!!!
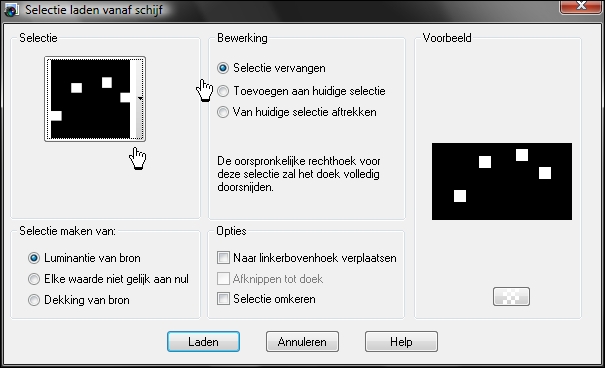
- Selecciones – cargar/guardar selección de disco - cargar selección de disco y elige mi selección: @nn_100109_Selectie004_Niqe_tdstudio.PspSelection

- Rellenar con el color oscuro del plano de fondo #5c5c5c
- Selecciones - Anular la selección
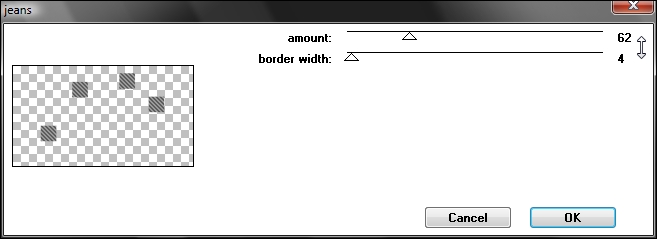
- Efectos - Complementos - Penta.com - jeans:

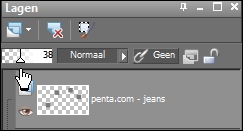
- Bajar la Opacidad de la capa a 38 en la paleta de capas:

- Capas - Fusionar hacia abajo
- Efectos - Efectos 3D - Sombra y click OK (mismos valores: 2/2/50/5)
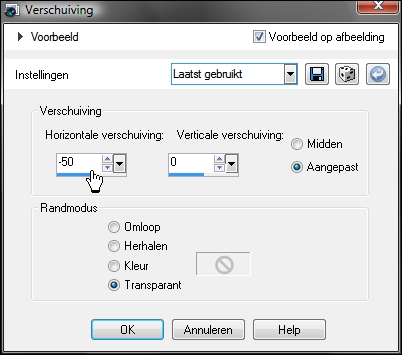
- Efectos – Efectos de la imagen – Desplazamiento:

- Activar el tube @nn_270309_stillife_vaasbloem_tdstudio_small.pspimage
Edición - Copiar y pegar como nueva capa en tu tag
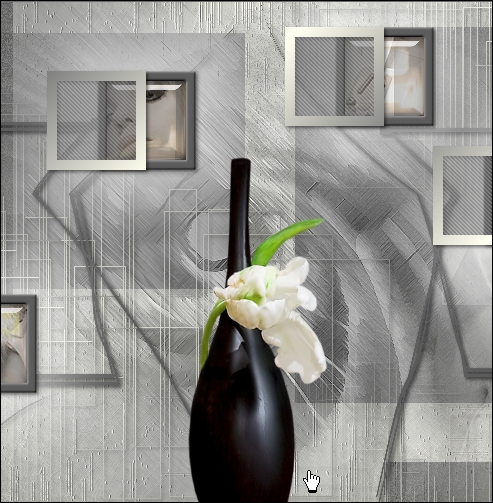
- mover un poco:

- Capas - duplicar
- Ajustar - Desenfocar – Desenfoque Gausiano: radio: 12
- Capas - Organizar – bajar
- Activar el archivo de texto: @nn_100109_tekst_Niqe_tdstudio.pspimage
Edición - Copiar y Pegar en tu tag, y mueva hacia la esquina superior izquierda

- Capas - Fusionar –Fusionar todo
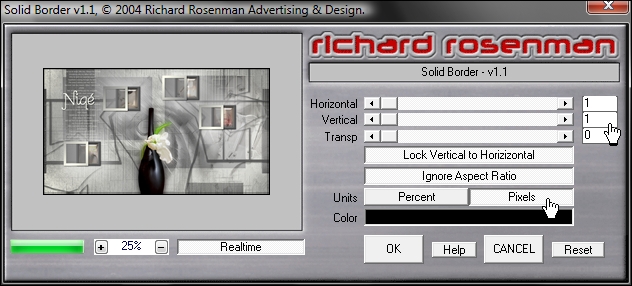
- Efectos - Complementos - Richard Rosenman - solid border:

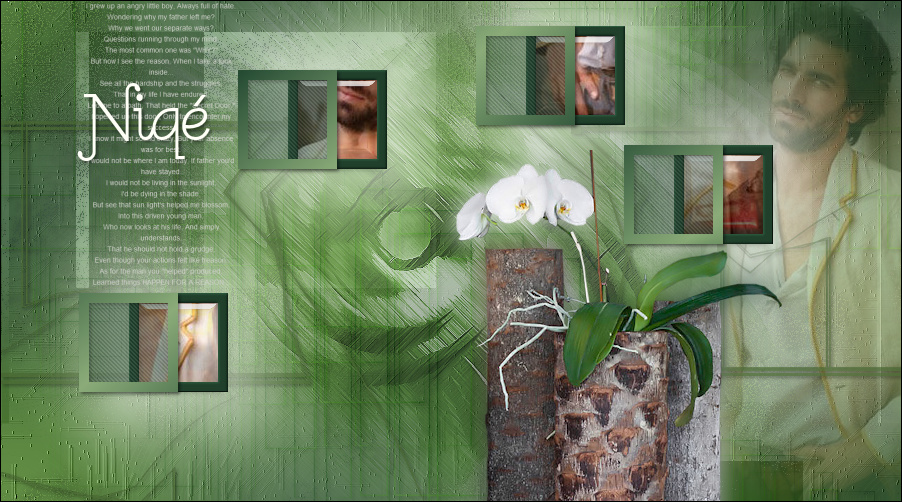
- Guardar como archivo JPG
Ejemplo de Bhyma

|
|