- Preparación
En el primer plano el color #808080  , y en el plano de fondo #c0c0c0 , y en el plano de fondo #c0c0c0 
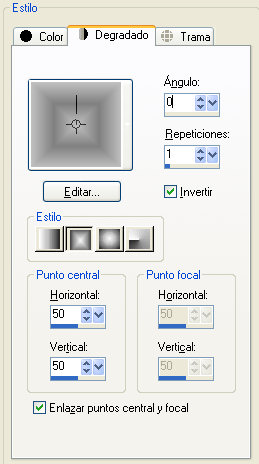
En el primer plano formar un gradiente primer plano/plano de fondo con la siguiente configuración:

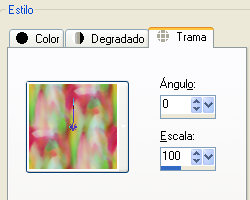
En el plano de fondo buscar la trama @nn_171010_PATR_Gretchen_tdstudio:

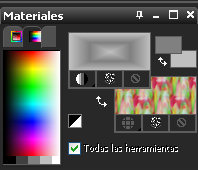
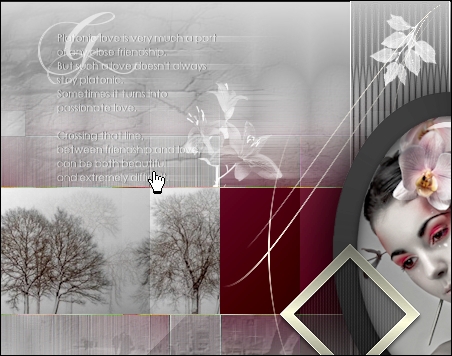
El material debe de estar así para empezar la lección:

La Lección
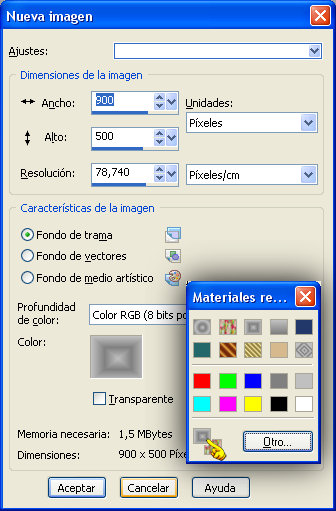
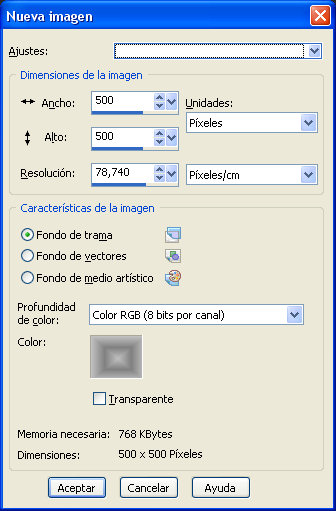
- Archivo - Nueva imagen:
hacer click derecho y elegir el gradiente del primer plano:

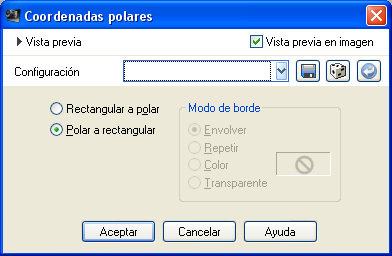
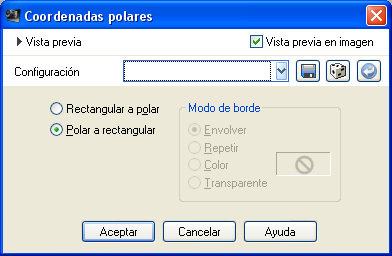
- Efectos - Efectos de distorsión - Coordenadas polares:

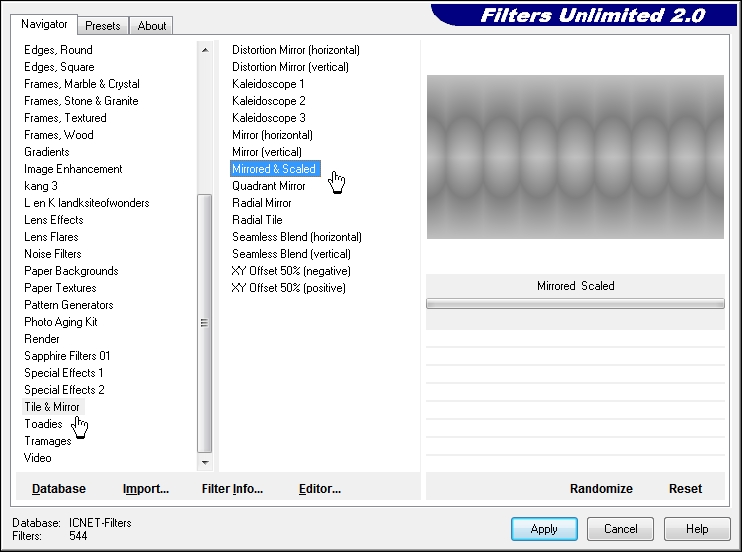
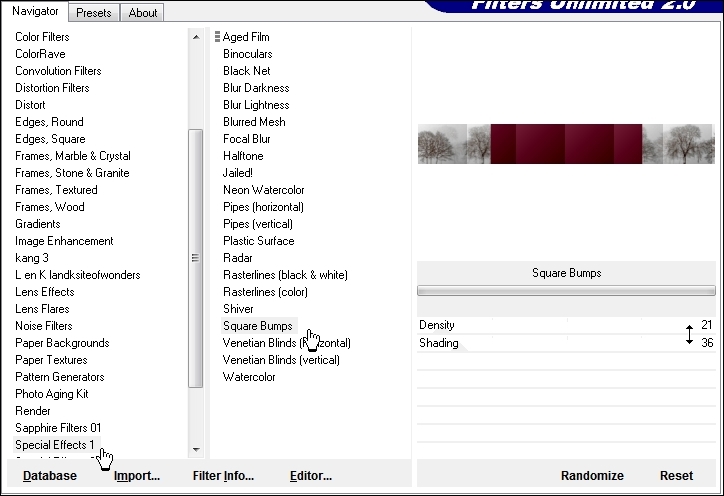
- Efectos - Complementos - Unlimited 2.0:

- Capas - Duplicar
- Repetir el filtro: Unlimited. 2.0 - Tile & Mirror - Mirrored & Scaled
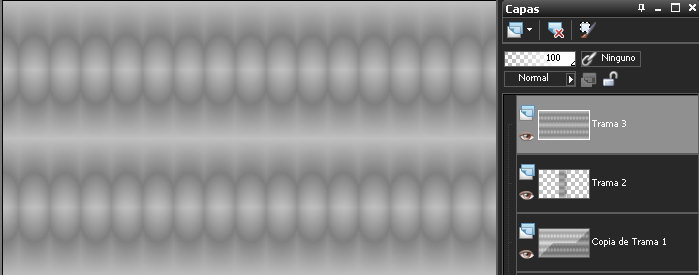
Esto es lo que tienes hasta ahora:

- EDICIÓN - COPIAR !!!!!!!!!!!!!!!!!!!!!!!!!
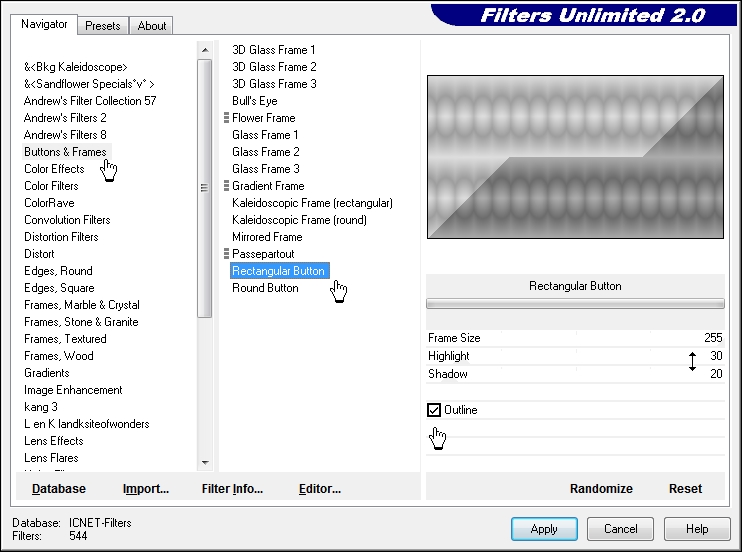
- Efectos - Complementos - Unlimited 2.0:

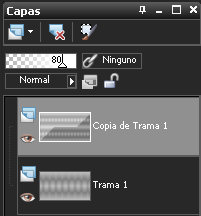
- Activar la paleta de capas y bajar la Opacidad al 80%

- Edición - Pegar como nueva capa
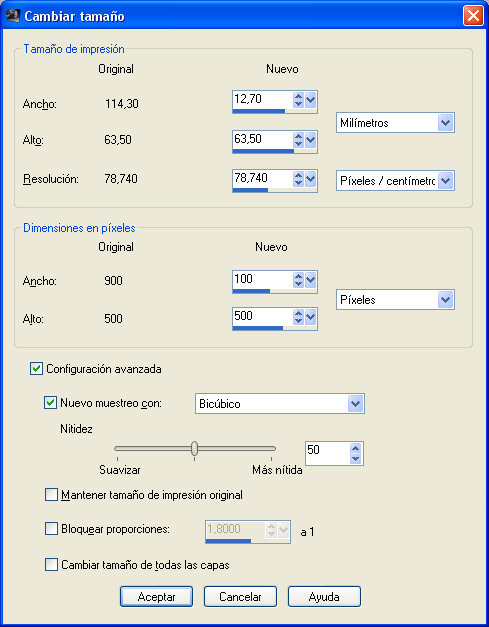
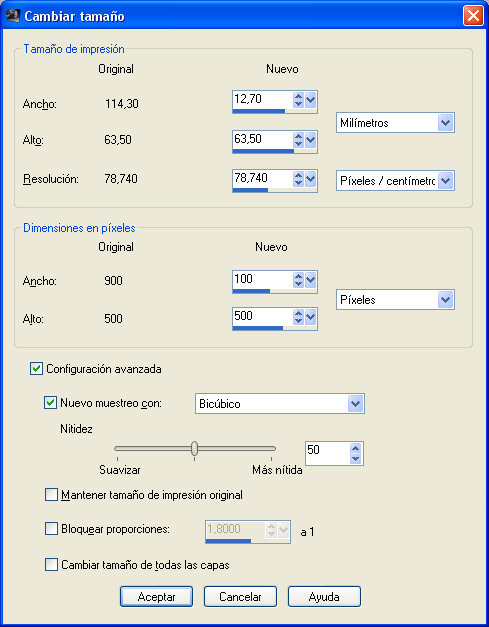
- Imagen - Cambiar el tamaño:

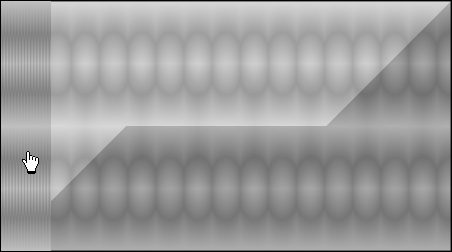
esto es lo que queda después de hacer este paso:

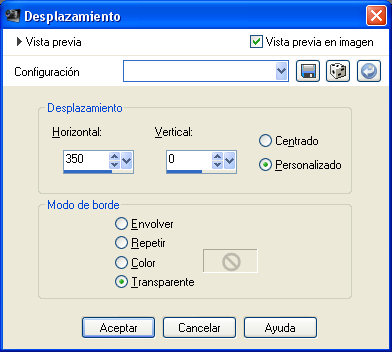
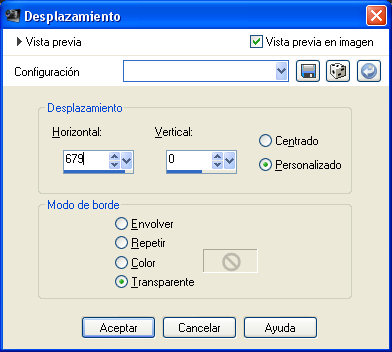
- Efectos - Efectos de la imagen - Desplazamiento:

- Efectos - Efectos de bordes - Realzar más
- Efectos - Complementos - Eye candy 5: Impact - Perspective shadow y busca mi preset en la tabla de SETTINGS:

Esto es lo que queda ahora:

- De nuevo : Edición - pegar como nueva capa, esto es lo que tienes:

- Imagen - Cambiar el tamaño:

- Selecciones - Seleccionar todo
- Selecciones - Flotar
- Selecciones - Fijar
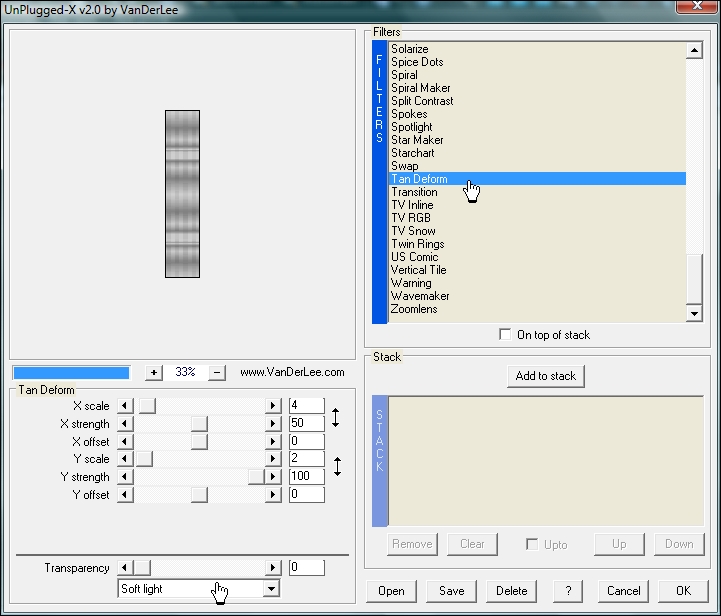
- Efectos - Complementos - VanDerLee - Unplugged X:

- Selecciones - Anular la selección
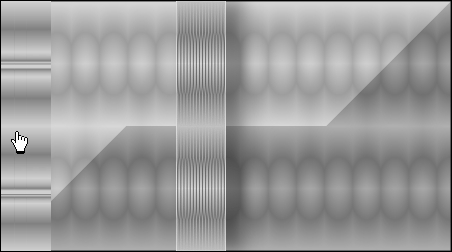
Esto es lo que tienes hasta ahora:

- Efectos - Efectos de la imagen - Desplazamiento:

- Efectos - Efectos de bordes - Realzar más
- Efectos - Complementos - Eye candy 5: Impact - Perspective shadow y busca mi preset en la tabla de SETTINGS:

- Activar la Imagen: image_gretchen_jpg
Edición - Copiar
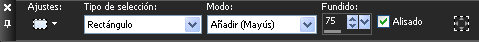
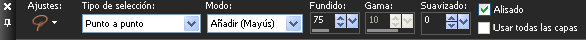
- En la herramienta selección poner estos valores:

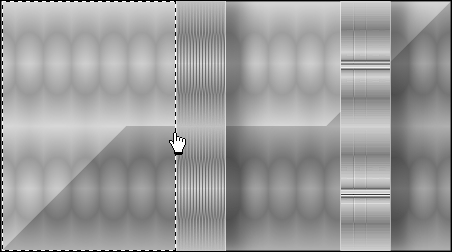
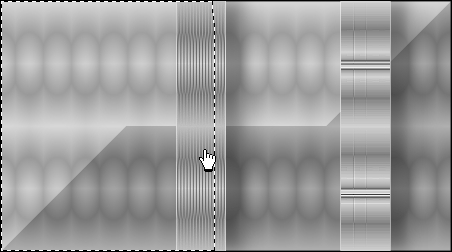
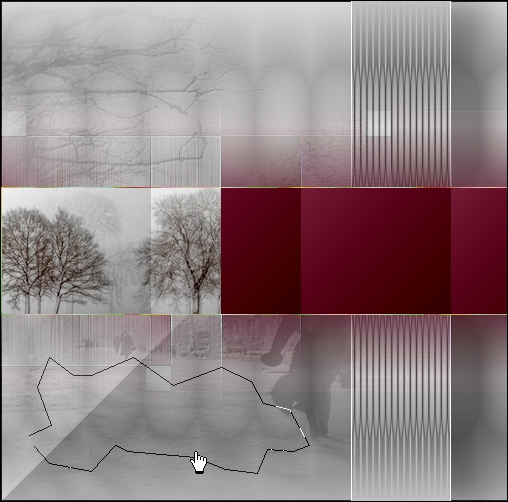
Seleccionar esta parte,

al soltar la selección se extiende como se ve en la captura:

- Capas - Nueva capa de trama
- Edición - pegar en la selección
- Selecciones - Anular la selección
- Efectos - Complementos - FM tile tools - Blend Emboss y dar a ok, (con la configuración por defecto)
- Capas - Organizar - Bajar
- Activar la paleta de capas, y bajar la opacidad al 50%, modo de mezcla: Luz Débil

- ACTIVAR LA CAPA DE ARRIBA!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
- Activar la Imagen: trees_gretchen.jpg
Edición - Copiar
Edición - pegar como nueva capa en el trabajo
{info: si quieres utilizar otra imagen, debe de tener el mismo formato: después de aplicar el efecto de mosaico integrado (horizontal)}
- Selecciones - Seleccionar todo
- Selecciones - Flotar
- Selecciones - Fijar
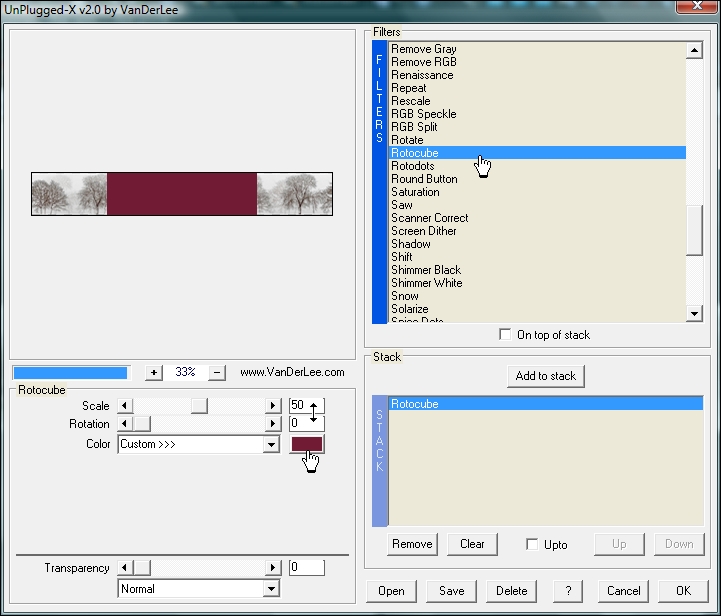
- Efectos - Complementos - VanDerLee - Unplugged X:
COLOR: #721b34

- Efectos - Complementos - Unlimited 2.0:(la selección permanece activa)

- Selecciones - Anular la selección
- Capas - Duplicar
- Imagen - Girar a la derecha
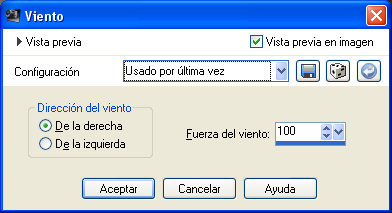
- Efectos - Efectos de distorsión - Viento:

- Imagen - Girar a la izquierda
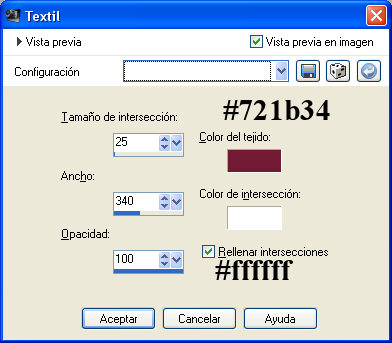
- Efectos - Efectos de textura- Textil:

- Efectos - Efectos de bordes - Realzar más
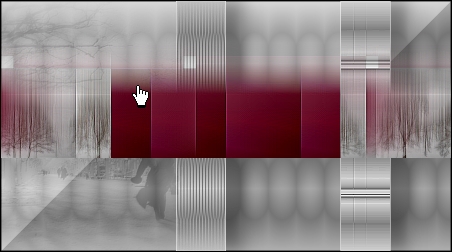
Esto es lo que debes de tener ahora:

- Capas Duplicar
- Imagen - Espejo
- Imagen - Voltear
- Capas - Fusionar - Fusionar hacia abajo
- Capas - Organizar - Bajar
- Activar la paleta de capas y bajar la opacidad en torno al 55%

- Activar la CAPA DE ARRIBA!!!!!!!!!!!!!!
- Selecciones - Seleccionar todo
- Selecciones - Flotar
- Selecciones - Fijar
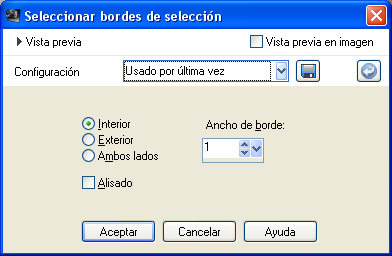
- Selecciones - Modificar - Selecionar bordes de selección:

- Rellenar con la trama del plano de fondo:

El modo de ajuste debe de ser NADA
- Selecciones - Anular la selección
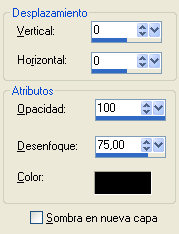
{cuidado al utilizar otros colores, se puede usar una sombra:
Efectos- Efectos 3D - Sombra: 0/0/100/75, color: negro}
- Capas - Fusionar - Fusionar todo!!!!!!
- Activar la herramienta selección a mano alzada configurada de la siguiente forma:

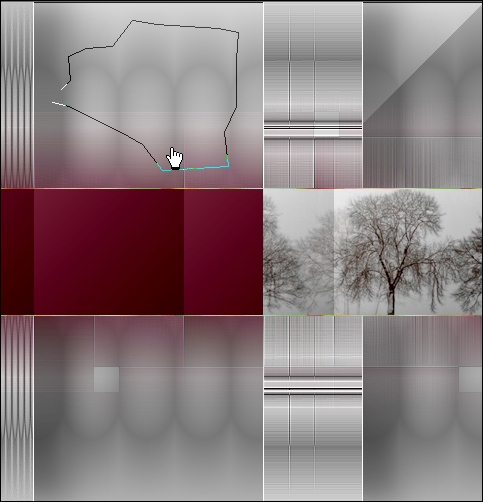
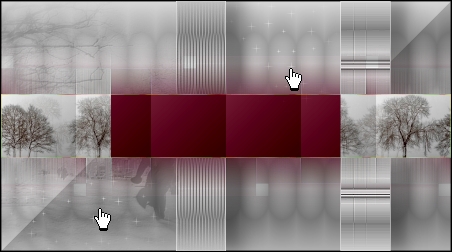
Y seleccionar las dos partes que se ven en las capturas:


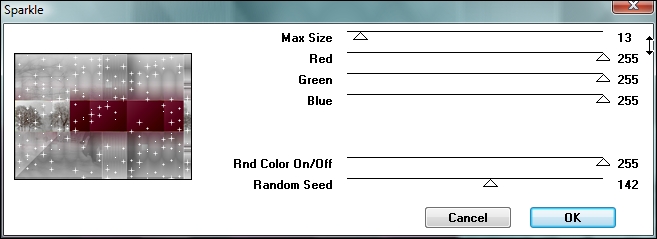
- Efectos - Complementos - VM Natural - Sparkle:

- Selecciones - Anular la selección
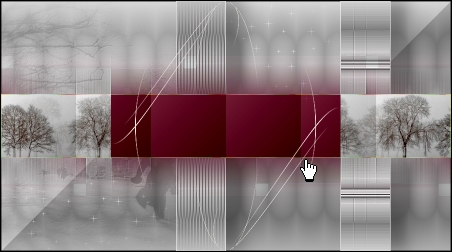
Queda así:

- Activar el Archivo: @nn_231010_Gretchen_Lines_tdstudio.pspimage
{info: si vas a utilizar otro color: Imagen - Imagen en negativo y exportar como pincel -->> brush}
Edición - Copiar
Edición - Pegar como nueva capa

- Activar ahora el Archivo: @nn_231010_Gretchen_Ovaal_tdstudio.pspimage
{info: para usar con otros colores, se puede colorear con  } }
Edición - Copiar
Edición - Pegar como nueva capa

- Efectos - Complementos Eye Candy 5: impact - Bevel y busca mi preset en la tabla de SETTINGS:

- Selecciones - Seleccionar todo
- Selecciones - Flotar
- Selecciones - Fijar
- Selecciones - Modificar - Contraer 24 px
- Selecciones - Modificar - Fundido 2 px
- Activar la Imagen: foto_gretchen.jgp
Edición - Copiar
Edición - pegar como nueva capa y colocar de esta forma-->

- Selecciones - Invertir y BORRAR con la tecla Supr del teclado
- Selecciones - Anular la selección
- Efectos - Complementos - EC 5: impact - Glass y busca mi preset en la tabla de SETTINGS:

- Capas - Fusionar - Fusionar hacia abajo

- Efectos - 3D Efectos - Sombra con esta configuración:

- Activar ahora el Archivo: @nn_231010_Gretchen_WhiteLeaf_tdstudio.pspimage
{info: si trabajas con otros colores : Imagen - imagen en negativo y exportar como pincel (brush)}
Edición - Copiar
Edición - Pegar como nueva capa en el trabajo
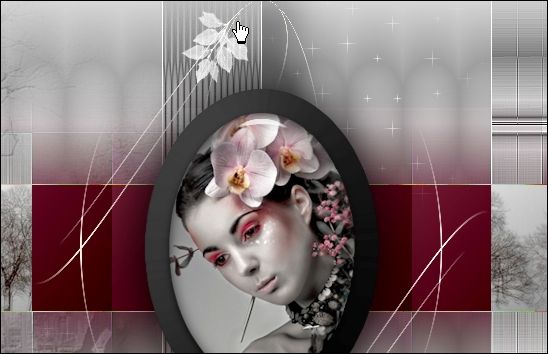
- Mover con la herramienta mover -- >

- Capas - Duplicar
- Imagen - Espejo
- De nuevo mover:

- Capas - Fusionar - Fusionar hacia abajo
- Capas - Duplicar
- Imagen - Espejo
- Imagen - Voltear

- Activar ahora el Archivo: @nn_231010_Gretchen_SquareNiqe_tdstudio.pspimage
{info: Este archivo viene de la lección Niqé - del día .
10/01/2009 en la Agenda 2009, lo he girado45°, para saber cómo se hace, puedes hacer la lección Niqé y guardarlo como Archivo
pspimage.}
Edición - Copiar
Edición - Pegar como nueva capa en el trabajo y colocar como se ve en la captura:

- Activar la Archivo: @nn_231010_Gretchen_WhiteText_tdstudio.pspimage
{info: Puedes usarlo de otro color haciendo: Imagen - Imagen en negativo y exportar como pincel (brush)}
Edición - Copiar
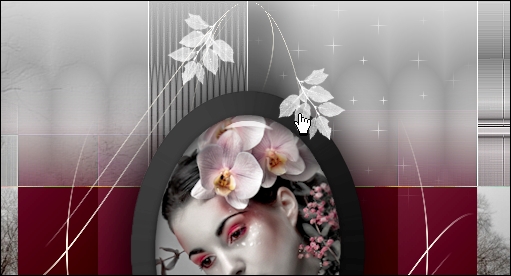
Edición - Pegar como nueva capa y colocar de esta forma:

- Capas - Duplicar
- De nuevo colocar así:

- Capas - Fusionar - Fusionar todo
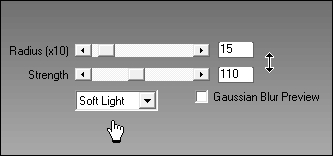
- Efectos - Photo plugins - Soft focus con la siguiente configuración:

- Selecciones - Seleccionar todo
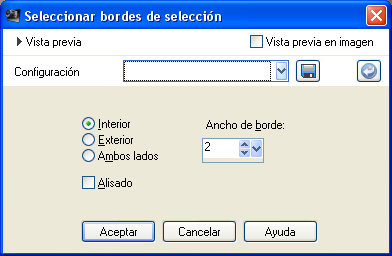
- Selecciones - Modificar - Seleccionar bordes de selección:

- Rellenar con la trama del plano de fondo

- Selecciones - Anular la selección
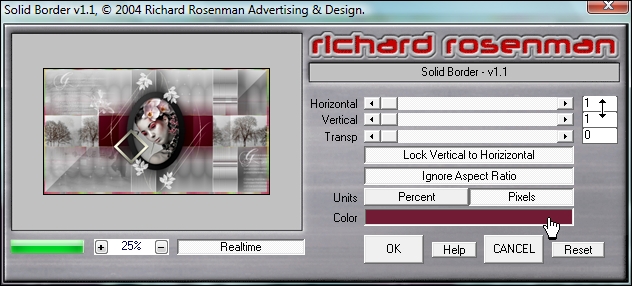
- Efectos - Complementos - Richard Rosenman - Solid border
color: #721b34

- Vamos a hacer ahora el fondo:
- Archivo - Nueva imagen y elige de nuevo el gradiente:

- Efectos - Efectos de distorsión - Coordenadas polares:

- Efectos - VM Natural - Sparkle:

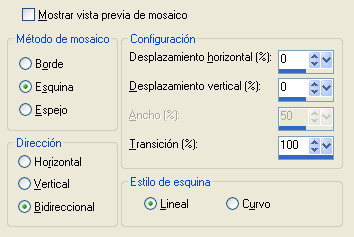
- Efectos - Efectos de la imagen - mosaico integrado:

- Poner la marca de agua en el trabajo, y guardar todo como Archivo JPG.
Si quieres dejarme algún mensaje puedes hacerlo en mi libro de visitas comentarios sobre esta lección.
|